Instalación de un widget de chat web en su sitio web de WordPress.
Agregar un widget de chat web en su sitio web de WordPress es un proceso rápido y fácil. No requiere habilidades de codificación ni conocimientos técnicos.

Para instalar un widget de chat web en WordPress, necesitará lo siguiente:
– Acceso al panel de WordPress de su sitio web
Un fragmento de código para su widget de chat web Si aún no tiene un fragmento de código, generará uno al crear un widget de chat en el sitio web chatiico.com/ o al usar el complemento de chat de Facebook para Facebook Messenger
.
Si ya tiene los canales conectados en la plataforma chatiico.com y necesita recuperar el fragmento de código generado, navegue a la sección Administrar canales en Configuración .
Presione el respectivo botón azul
Editar para encontrar el script generado.
Instalación en WordPress
Paso 1: inicie sesión en WordPress
Navegue hasta el panel de administración de WordPress de su sitio web e inicie sesión.

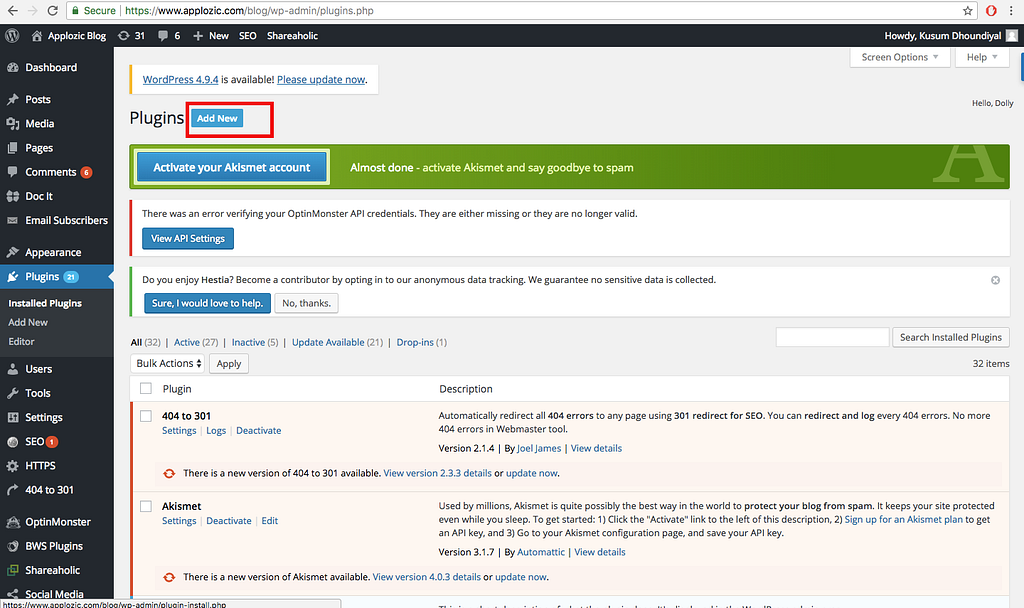
Paso 2: navega a la página de complementos
Desde el panel de navegación de la izquierda, haga clic en Complementos .
En la página de complementos, presione el botón azul
Agregar nuevo en la parte superior de la página .

El botón Agregar nuevo complemento
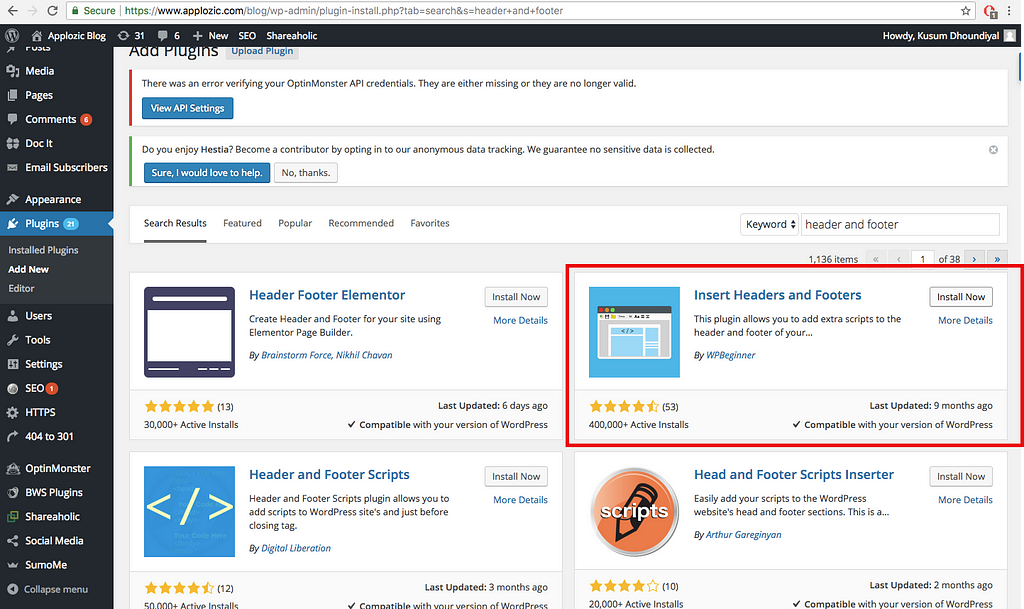
Paso 3: agregar un nuevo complemento
Con la barra de búsqueda, busque el complemento Insert Header and Footers .
Verá muchas opciones en la página de resultados de búsqueda que puede usar, pero usaremos el complemento “Insertar encabezado y pie de página” de WPBeginner para este tutorial.
Presione el botón
Instalar ahora y asegúrese de activar el complemento para usarlo.

El complemento Insertar encabezados y pies de página
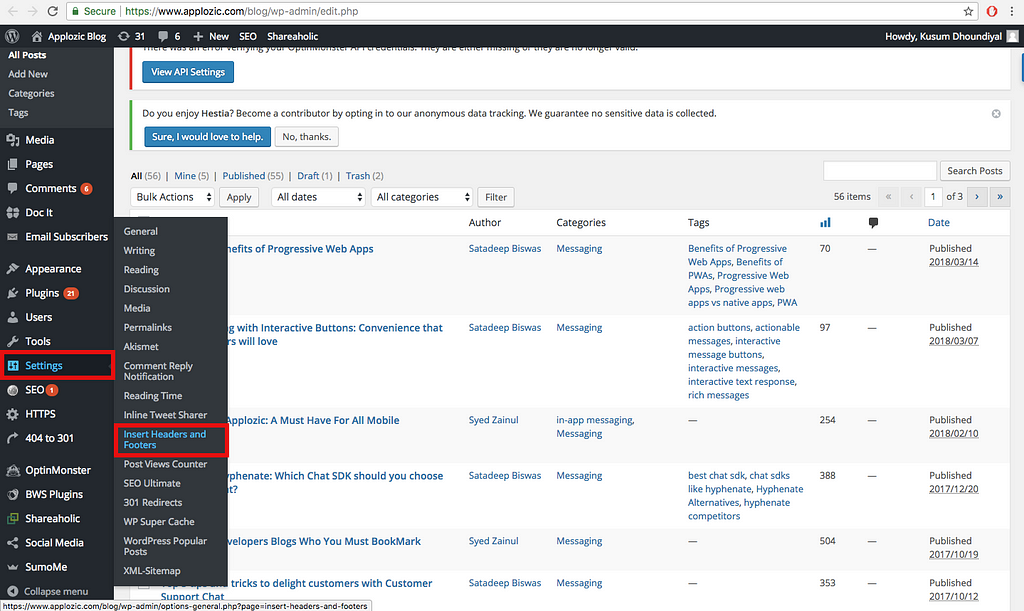
Paso 4: Abra la consola de encabezados y pies de página
En el menú de navegación de la izquierda, haga clic en Configuración y seleccione el complemento
Insertar encabezados y pies de página en el submenú de configuración.

Navegación a la página de la consola de complementos
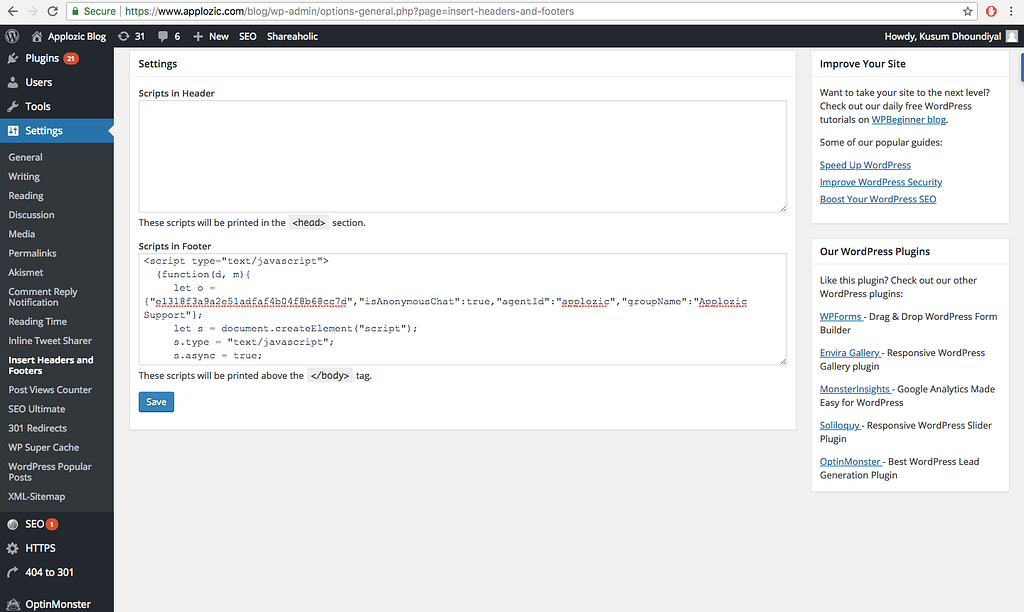
Paso 5: agregue el script de chat en vivo
Copie la secuencia de comandos de su complemento de chatiico.com y péguela en la secuencia de comandos en la sección Pie de página

Una vez que haya pegado el script, haga clic en el botón azul ” Guardar” en la parte inferior de la página.
¡Hecho!
Abra el sitio web y consulte el complemento de chat.
Lo encontrará en la esquina inferior derecha.
Ahora los visitantes de su sitio web pueden conversar sin esfuerzo con usted.
Si usó los fragmentos de código generados desde la plataforma chatiico.com, podrá administrar las conversaciones y actualizar la apariencia del widget desde la Plataforma.
¡El widget de chat ahora está activo en su sitio web!
Limitaciones
WP-Rocket
Si está utilizando un complemento de caché de WordPress como WP-Rocket, es posible que deba agregar nuestro dominio de widget a los archivos excluidos de Javascript.
https://cdn.chatiico.com/webchat/widget/(.*).js

Una vez guardado, se recomienda borrar el caché en WordPress.





